در دنیای امروز، آموزش برنامهنویسی به کودکان و نوجوانان به یک ضرورت تبدیل شده است. یکی از بهترین ابزارهایی که میتواند بچهها را بهسادگی وارد دنیای ساخت اپلیکیشن کند، اپ اینونتور (App Inventor) است. این پلتفرم رایگان و مبتنی بر بلوک، یادگیری برنامهنویسی اندروید را برای کودکان لذتبخش و قابل فهم کرده است.
اپ اینونتور چیست؟
App Inventor یک محیط برنامهنویسی بصری است که توسط MIT توسعه داده شده و به کاربران اجازه میدهد اپلیکیشنهای اندرویدی را بدون کدنویسی پیچیده طراحی کنند. برنامهها با کنار هم قرار دادن بلوکهای رنگی ساخته میشوند، درست مثل جورچین
اپ اینونتور و اسکرچ
اگر شما با اسکرچ یا اسکرچ جونیور کار کرده باشید، با محیط اپ اینونتور احساس غریبی نخواهد کرد.
App Inventor یک ابزار برنامهنویسی بصری است که بچهها و نوجوانها با استفاده از بلوکهای رنگی و بدون نیاز به نوشتن کد میتوانند اپلیکیشن اندرویدی بسازند. درست مثل اسکرچ، در اپ اینونتور هم بلوکهای منطقی را کنار هم میچینید، اما به جای بازی یا انیمیشن، این بار نتیجهی کار، یک برنامه واقعی موبایل است.
اپ اینونتور در واقع یک گام بالاتر از اسکرچ محسوب میشود و مناسب بچههاییست که با مفاهیم اولیهی برنامهنویسی بلوکی آشنا هستند و حالا میخواهند چیزی کاربردیتر بسازند.
اگر هنوز با اسکرچ یا برنامهنویسی بلوکی آشنا نیستید، پیشنهاد میکنیم از اینجا شروع کنید:
اسکرچ چیست و چرا برای کودکان مناسب است؟

بهترین سن برای شروع یادگیری اپ اینونتور معمولاً بین ۱۰ تا ۱۴ سالگی است. البته اگر کودک شما قبلاً با اسکرچ یا سایر زبانهای بصری آشنا باشد، حتی از سن پایینتر هم میتواند شروع کند.
از کجا شروع کنیم؟
برای شروع استفاده از اپ اینونتور مراحل زیر را طی کنید:
به سایت رسمی App Inventor به نشانی ai2.appinventor.mit.edu بروید.
با حساب جیمیل وارد شوید.اپ اینونتور یک ابزار آنلاین هست و برای استفاده ازش باید با اکانت گوگل وارد بشید. اگر کودک شما حساب جیمیل نداره، یکی بسازید و دسترسیهای لازم رو کنترل کنید.
پروژه جدید بسازید و رابط کاربری را طراحی کنید.
وارد قسمت بلوکها شوید و منطق برنامه را بچینید.
اپ خود را روی گوشی اندرویدی یا شبیهساز تست کنید.
چگونه در اپ اینونتور برنامه بنویسیم
ورود به محیط برنامهنویسی
از طریق این لینک وارد محیط طراحی شوید:
https://ai2.appinventor.mit.edu
پس از ورود:
گزینه Start New Project رو بزنید.
یک نام انگلیسی بدون فاصله برای پروژه وارد کنید. مثلاً: MyFirstApp
طراحی رابط کاربری (UI)
در بخش Designer میتونید اجزای اپ رو با Drag & Drop به صفحه اضافه کنید:
دکمه (Button)
تصویر (Image)
متن (Label)
ورودی متن (TextBox)
صدا، ویدیو، نقشه، سنسورها و غیره
بچهها با جابهجا کردن این ابزارها، ظاهر اپ رو طراحی میکنن.
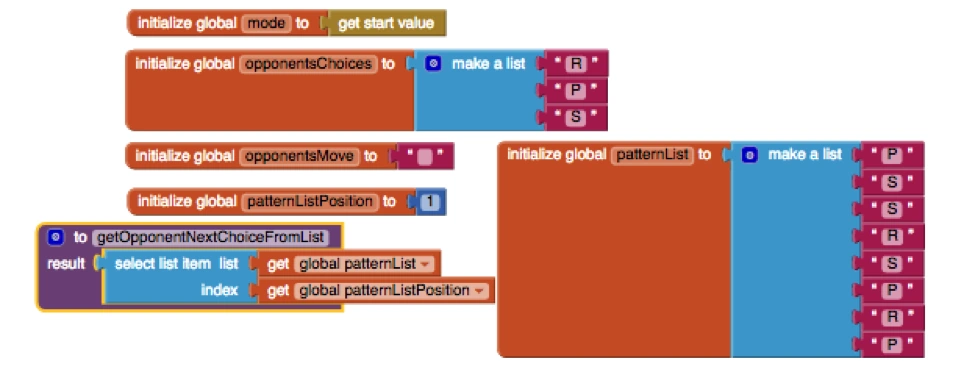
برنامهنویسی با بلوکها
روی تب Blocks کلیک کنید. اینجا منطق رفتاری اپ ساخته میشه.
مثال:
اگر روی دکمه کلیک شد، یک صدا پخش شود:
when Button1.Click do
داخل این بلوک، بلوک پخش صدا رو قرار میدید.
این بخش خیلی شبیه اسکرچ هست، فقط به جای حرکت اسپرات، شما دارید با اجزای اپ موبایل کار میکنید.
تست برنامه روی گوشی یا شبیهساز
برای دیدن نتیجه:
روش اول (پیشنهادی): استفاده از گوشی واقعی
اپ MIT AI2 Companion رو روی گوشی نصب کنید.
از محیط App Inventor، QR کد بسازید و با گوشی اسکن کنید.
برنامهی در حال ساخت، لحظهای روی گوشی اجرا میشه.
روش دوم: استفاده از شبیهساز داخلی
اگر گوشی در دسترس نیست، میتونید شبیهساز رو روی کامپیوتر نصب و اجرا کنید (نصبش کمی پیچیدهتره و نیاز به راهاندازی نرمافزار جانبی داره).
ذخیره، خروجیگیری و نصب اپلیکیشن
وقتی برنامه کامل شد:
روی Build کلیک کنید و گزینه .apk رو انتخاب کنید.
فایل نصب برنامه ساخته میشه.
فایل رو به گوشی منتقل کنید و نصب کنید (باید اجازه نصب از منابع ناشناس داده بشه).
مثالهایی از پروژههایی که بچهها میتوانند بسازند
اپلیکیشن پرسش و پاسخ
اپلیکیشن شبیهسازی موسیقی با دکمهها
بازی حدس عدد
دفترچه یادداشت روزانه
اپلیکیشن ثبت امتیاز بازیهای خانگی
اپی برای کنترل لوازم هوشمند (در ترکیب با برد آردوینو)
منابع پیشنهادی یادگیری اپ اینونتور
سایت رسمی MIT App Inventor (بخش آموزشها)
یوتیوب و آپارات (آموزشهای ویدیویی)
دورههای آموزش اپ اینونتور در آکادمی زانیس ویژه کودکان و نوجوانان
کتابهای تصویری و گامبهگام مخصوص سنین پایین

نکته مهم برای مربیان و والدین
قبل از آموزش، بهتر است بچهها با مفاهیم پایهای اسکرچ مثل شرط (if)، تکرار (loop)، متغیر و رویداد آشنا باشند.
مسیر یادگیری

1. شروع با اسکرچ جونیور (۵ تا ۷ سال)
2. ادامه با اسکرچ (۷ تا ۱۰ سال)
3. ورود به اپ اینونتور (۹ سال به بالا)
4. بعد از آن: پایتون یا HTML/CSS برای وبنویسی
اپ اینونتور برای کودک و نوجوان مثل یک نردبان ساده است که بچهها را از دنیای مصرفکنندهی تکنولوژی، به دنیای تولیدکنندهی تکنولوژی میبرد. با استفاده از این ابزار، آنها نهتنها یاد میگیرند اپلیکیشن بسازند، بلکه به توانمندیهایی مجهز میشوند که در آیندهای پر از تکنولوژی، برایشان حیاتی است.